Platform mapping architecture upgrades across web, iOS and Android
As networks get larger, offer more travel options and attract more users, we’ve released some updates to ensure that riders can quickly understand the areas and routes covered when planning their journeys.
9th Feb 2023


As networks get larger, offer more options and attract increasing numbers of customers, it’s important we ensure that riders can quickly understand the areas and routes covered when planning their journeys.
We’ve recently launched some upgrades to our platform’s mapping architecture across web, iOS and Android; the technologies behind our omnichannel customer experience objectives.
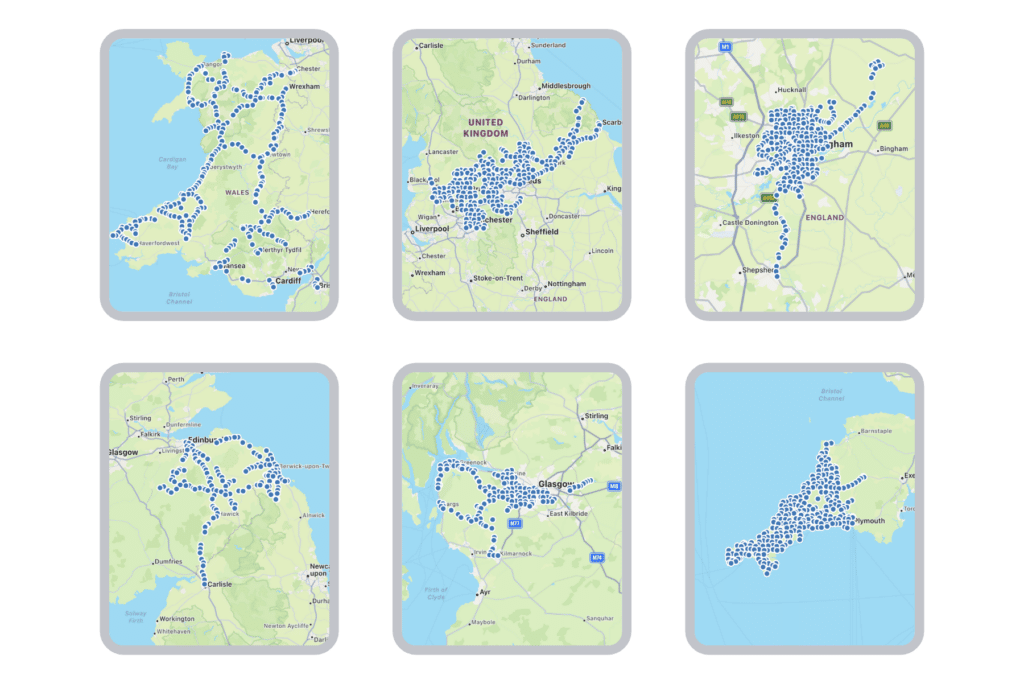
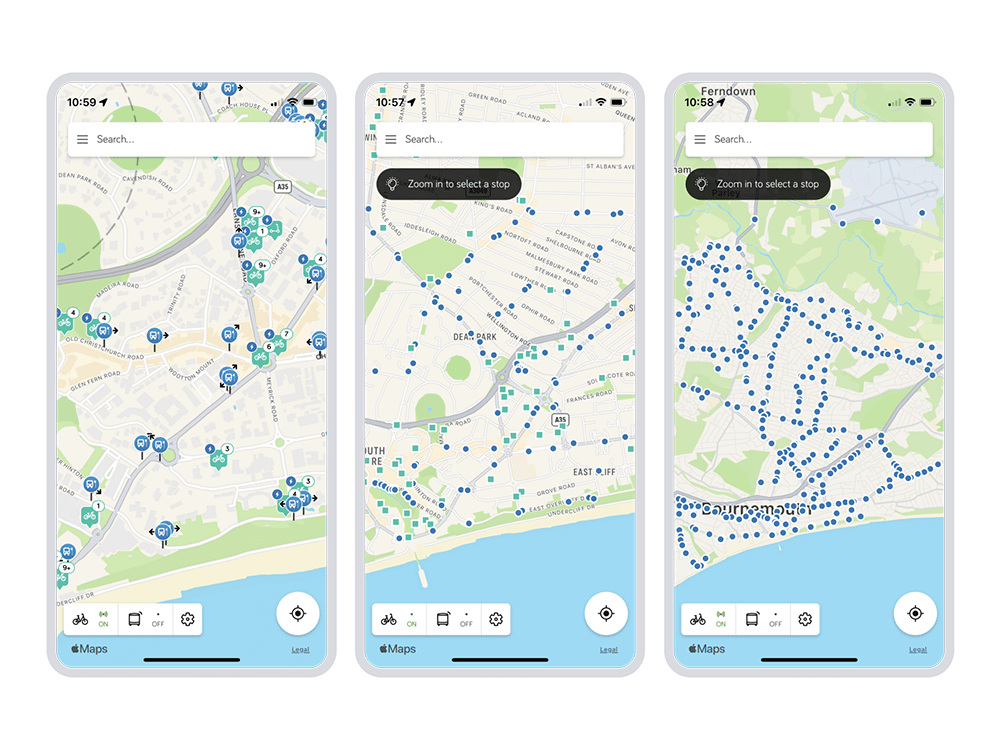
One of those changes is to how we display bus stops, a central starting point for a rider’s journey. Stops are now shown at all zoom levels, including when completely zoomed out, making it easy to see at a glance all the stops that an operator serves. This is especially useful for long journeys over a wide area – something that has become popular as customers look to find out how far they can travel for £2, even if only temporarily while the single journey fare cap is in place.

At medium and wider zoom levels, the stop display is now simplified to show smaller markers to ensure clarity for the user and maintain the performance of the app. Where we have micro-mobility integrations enabled in deployments, the stations (docks and bays) and vehicle assets are now shown at medium zoom levels, again with a smaller marker. With this combination of markers, it’s interesting to see how bus stops and micro-mobility stations, and the e-scooters and bikes themselves, are located in relationship to each other.

To improve familiarity, performance and security we have now moved to use Apple Maps as the mapping platform in our iOS app. Android continues to use Google Maps for the same reasons on its respective operating system.
On the web, for both Premium and myTrip websites, we’ve applied a refreshed styling to map tiles. This update has reviewed the aesthetics to ensure they are in keeping with the automatic updates provided by Apple Maps and Google Maps in their respective app SDKs.
Requesting a map on a website involves retrieving the tile data for that location at a specific zoom level, then a separate styling process is applied on top of the tile data to draw and colour the map.
Prior to November 2019, Passenger integrated with a third-party map tile service to serve maps up to Passenger websites. As our product rolled out to an increasing number of operators around the UK, daily website visitor numbers skyrocketed and we brought map tiles in-house. Primarily to control infrastructure costs but also to give us important flexibility in an element of the application fundamental to the customer experience – not only because of the large percentage of screen real estate it occupies.
That earlier investment has enabled us to move more quickly to deliver updates across the different technologies that are so important to our Premium and myTrip products. With strong foundations, we continue to release iterative improvements that make every touch point an interaction that enables riders to quickly access the information they need to get moving.

Newsletter
We care about protecting your data. Here’s our Privacy Policy.
Related news

30th Nov 2022
Xplore Dundee steps up contactless customer experience
Xplore Dundee has successfully gone live with Passenger’s Contactless Journeys capability, supporting the launch of contactless daily capping.

30th Sep 2022
Blackpool goes live with multi-modal contactless journeys portal
Blackpool Transport has successfully gone live with Passenger’s new Contactless Journeys capability across its bus and tram network.

Start your journey with Passenger
If you want to learn more, request a demo or talk to someone who can help you take the next step forwards, just drop us a line.